7 zasad projektowania graficznego, o których MUSISZ pamiętać!
Bo projektowanie to nic innego jak sztuka wizualnej komunikacji pomysłów i przekazu. Dlatego jeżeli chcesz je skutecznie przedstawiać to powinieneś pamiętać o 7 poniższych, przenikających się zasadach projektowania! Gdzie je wykorzystasz? Wszędzie i zawsze!
Po co przestrzegać zasad w projektowaniu?
Reguły są po to, by je łamać - dlatego, zanim je złamiesz, powinieneś mieć te podstawowe założenia w małym palcu. Są one Twoimi sprzymierzeńcami. Pomagają Ci utrzymać spójny i profesjonalny wygląd każdego z projektów. Upewniasz się, że Twoja grafika jest przystępna dla jak najszerszej publiczności. W końcu, projektowanie zgodnie z zasadami pomaga Ci w upewnieniu się, że każdy we właściwy sposób zrozumie Twój projekt. 7 zasad projektowania, specjalnie dla Ciebie!
Gotowy? Zaczynam od żelaznej, podstawowej zasady jaką jest:
1. Minimalizm
Prostota i minimalizm to klucz do każdego projeku. Jak go przełożyć na praktykę? Podstawowe kwestie:
- Zawsze zastanów się, ile informacji jest na pewno potrzebnych do umieszczenia na grafice. Nieważne czy mówimy o banerku informującym o webinarze, prezentacji czy ulotce do druku. Może istnieje możliwość, albo coś dopowiedzieć w trakcie, albo dorzucić do postu? Które informacje mają największe znaczenie dla odbiorcy?
- Czy ilość kolorów, które chcesz umieścić nie jest przytłaczająca? Pamiętaj, aby ograniczyć swoją paletkę do 2-3 maksymalnie. Przy czym trzeci kolor powinien być traktowany jako akcent do wyróżnienia czegoś.
- Czy fonty są czytelne? Czy nie jest ich za dużo? Jeżeli nie czujesz się najlepiej w doborze fontów, najlepiej skorzystać z jednej rodziny fontów. Przy czym lepiej użyć jej odmian, jak pogrubienie, czy cieńsza wersja. W miarę doświadczenia, zauważysz większą pewność co do wyboru i łączenia ze sobą krojów.
Projektowanie to proces odejmowania. To tylko pozory, że im więcej, tym lepiej. Sztuką jest zrobić tak, aby nic nie dało się już dodać. To, co widnieje w Twoim projekcie jest już przemyślane i funkcjonalne.
Przykład z mojego środowiska prezentacyjnego: staram się unikać chaosu informacyjnego na slajdach projektowanych z myślą o konferencji albo spotkania biznesowego. Już wystarczy, że na co dzień jesteś atakowany wieloma komunikatami. Dlatego wszelkie, niepotrzebnie długie zdania skracam (i wrzucam w notatki), rozbijam opisy usług i usuwam niepotrzebną stopkę i logo na każdym slajdzie. Zostaje tylko to, co najważniejsze: kluczowe hasła wraz ze zdjęciem/wykresem i Ty ze swoją narracją, do której opowiadasz historię. Strategicznym pytaniem w tym procesie jest: Jak mogę uprościć swoje i odbiorców życie? ;)
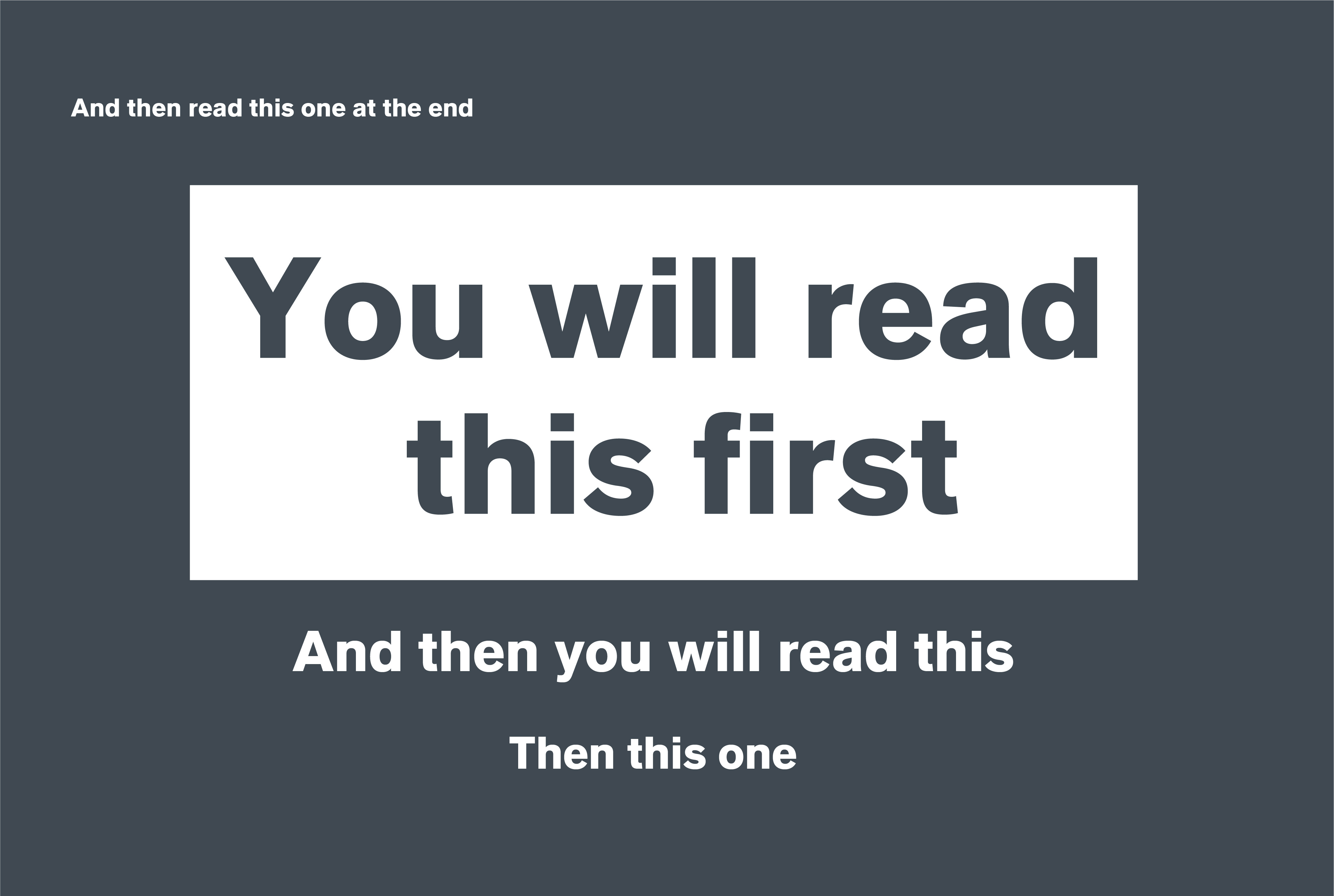
Zły przykład minimalizmu w projektowaniu graficznym. Źródło: Własne
Tak powinien wyglądać minimalizm! Źródło: Własne
2. Kontrast
Kontrast to Twój sojusznik. Dzięki niemu grafika wyróżni się w tłumie i przyciągnie wzrok. Tylko nie oznacza on, aż zanadto takie dosłowności: “czarne na białym”, “duże i małe”, “czerwony i pomarańcz jest zbyt do siebie podobny, dlatego ich unikaj”. Rzeczy w tym, aby złapać balans. Twoim zadaniem jest to, aby wyróżnić to, co chcesz, aby odbiorca od razu zauważył. Swój cel osiągniesz za pomocą kolorów, wielkości i typografii.

Widać kontrast, prawda? Źródło: xd.adobe.com
Kolory mają niezwykle dużą wartość. Nadają znaczenie, motywację i wyrażają emocje. Są też mocno zakorzenione w percepcji. Zauważ, że stratę odnotujesz kolorem czerwonym, a zysk zielonym. Inne znaczenie w Twojej historii opowie niebieskie niebo, a inne żółto-czerwone. To samo tyczy się kształtów i typografii.
Pamiętaj, aby w tej zasadzie:
- Unikać łączenia kolorów, które są do siebie zbyt podobne, zbyt jaskrawe albo zbyt ciemne. Nie mają Cię oślepić i nie mają też zmusić do nadwyrężenia wzroku
- Uwzględnić, co ma największe znaczenie, a co pełni tylko za tło (głównie właśnie w animacji, ilustracji)
- Szukać pomocy z doborem odpowiednich kolorów, jeżeli są Twoją bolączką ? Przydatnymi stronami są generatory jak Adobe Kuler, Palette Generator czy Colors Hunt; z doborem fontów strony Fontpair.co czy Typewolf.com
Więcej o kolorach? Przeczytaj poradnik na temat CMYK, Pantone i RGB!
Przy projektowaniu ilustracji, zawsze dobieram sobie 3 kolory główne. To one nadają głównego nastroju całej kreacji. Kolejno na ich podstawie dobieram akcent. Ma za zadanie podkreślić ważne elementy i przykuć uwagę. W międzyczasie dobieram też różne odcienie do użycia do tła. W ten sposób zachowuję spójność kolorystyczną.
Kontrast ma za zadanie przyciągnąć uwagę - dlatego im coś większe, grubsze, żywsze tym szybciej zaciekawi odbiorcę. Dlatego po tej zasadzie warto wspomnieć o…
3. Hierarchia
…właśnie hierarchii, która tworzona jest z kontrastu (albo na odwrót ;))
Dobry przykład (trochę viralowy, ale co tam) ilustruje ta grafika:

Zawsze trzeba zwrócić uwagę na hierarchię! Źródło: pdc.is
Ta zasada jeszcze bardziej dyktuje, co powinno zostać wyróżnione, a co ma być tłem. Można do tego podejść jak do ról w sztuce: kto gra pierwszoplanową postać, kto jest drugi, a kto drzewem? Dlatego w książkach masz podział na rozdziały (1 rola), w których jest najpierw duży tytuł (2 rola), a dopiero treść (wychodzi na to, że jest to drzewo, ale też sedno całej książki ;))
Projektowanie wizytówek dla Twojej firmy!
4. Przestrzeń
Inaczej znana też jako “white space”, chociaż z kolorem białym nie ma nic wspólnego.
To choroba, której boją się klienci i niektórzy projektanci, gdy liczą na “efekt wow” - bez oddechu i przestrzeni tego nie osiągną. Brak marginesów powoduje dziwny zgrzyt, że coś jest nie tak z projektem.
Najszybciej to zauważysz w projektach z tekstem, jak np. na karuzeli na Instagramie czy projektach ulotek. Przestrzeń jest dopełnieniem hierarchii i kontrastu. Tworzy nutkę wyrafinowania i elegancji.
Dlatego:
- Używaj przestrzeni rozważnie - oddzielaj od siebie pewne elementy, aby je od siebie odróżnić, niż na siłę, aby było pusto.
- Sprawdź czy elementy są rozłożone z sensem - czyli czy nie ma, aż za dużo przestrzeni albo za mało, czy widać jak się od siebie odróżniają i czy je utrzymana ta sama konsekwencja w działaniu.
- Ale pamiętaj, że pusta przestrzeń, np. na slajdzie albo na dokumencie tekstowym jest okej. Przede wszystkim - nie bój się jej.
Przestrzeń w projekcie można wykorzystać źle...
...albo dobrze! Źródło: Własne
5. Czytelność
Na zasadę czytelności składaja się 4 poprzednie założenia. Bo dzięki odpowiednim kolorom, fontom zadbasz o czytelność, która prowadzi do komunikacji i zrozumienia twojej grafiki.
Na nieczytelność składają się:
- przesycenie informacjami,
- mało kontrastowe kolory,
- zbyt fikuśne fonty albo zbyt kontrastowe literki, które przy dłuższym czytaniu powodują dyskomfort,
- za mała albo za duża interlinia, czyli odległość linii wierszy od siebie,
- brak odpowiedniej wielkości elementów - tyczy się najbardziej tekstu.
Przede wszystkim zastanów się: kto jest twoim odbiorcą? Jeżeli projektujesz coś dla artystów, to fikuśne litery, szukanie znaczeń jest okej. Jeżeli robisz ulotkę dla starszego pokolenia, to mały font będzie niefunkcjonalny.
6. Spójność i konsekwencja
Zasada spójności buduje Twój wizerunek. Odbiorca jest w stanie Cię rozpoznać wśród innych i odróżnić na wallu; nabrać zaufania do Ciebie i Twojej marki.
A spójność nie tworzy się tylko na komunikacie wizualnym, ale też słownym. Dlatego same logo nic nie znaczy, bez wytycznych co do kolorów, ilustracji, typografii i komunikacji słownej.
Spójność polega na konsekwencji. Na swoje grafiki musisz patrzeć nie jak na pojedynczy element. Jeżeli budujesz swoją markę poprzez grafiki na sociale, tworzysz prezentację, to spójrz na to holistycznie. Bardzo często się zdarza (w prezentacjach zwłaszcza), że na jednym slajdzie jest taki font, a na kolejnym już inny. W rzędzie 5 ikonek, 2 są wypełnione kolorem, a 3 liniowe.
Konsekwencja jest trudna do wdrożenia. Ze względu na liczne bodźce, trendy, sugestie zawsze chciałoby się spróbować czegoś innego. Dlatego stwórz sobie moodboard marki, w której dobierzesz głównej kolory i fonty i stworzysz ogólny “feel” swojej marki. Jednak nie bój się eksperymentować i co jakiś czas włącz inny akcent, albo dodatkowy krój pisma na jedno słowo. Nie bądź niewolnikiem, tylko co jakiś czas testuj i sprawdzaj różne pomysły.
Miej też biblioteczkę stylów i elementów, które zbudują Twój przekaz. Pamiętaj, że jeżeli coś zostało powtórzone dwa razy, to nie jest błąd, a celowy zabieg ;) Kiedyś miałam taką sytuację, że na jednej grafice miałam wypełnione koło kolorem i obwódkę, ale lekko przesuniętą w bok. Zrobiłam tak przy każdym kolejnym kształcie - ale klient myślał, że to błąd i że mi się przesunęło.. aż 8 razy :)
7. Funkcjonalność
Oprócz zadbania o ten estetyczny wygląd - zastanów się też: co potem? Gdzie to będzie umieszczone? Przez ile? Do czego ma służyć i przez jaki czas?
O tym bardzo rzadko się zapomina: oddajesz projekt i nie pytasz co dalej, nie sprawdzasz jak to działa.
Stąd też w środowisku prezentacyjnym, dla mnie bardzo ważne jest pytanie: gdzie będzie wyświetlana prezentacja? Jak będzie wysyłana? Jaki będzie ekran? Jaki komputer? Przy animacji: gdzie będzie wyświetlana? Jak długo? Na jakich platformach?
Jak robisz coś do druku, np. projekt rollup to gdzie będzie umieszczony? Z jakiej odległości ludzie będą na niego patrzeć? Na jakim materiale będzie drukowany?
Techniczne aspekty i pytanie “co dalej” weryfikuje co będzie uwzględnione w procesie projektowania grafiki. Estetyka gra drugą rolę, a najważniejsza jest funkcjonalność i faktycznie późniejsze zastosowanie projektu. Nie sztuka jest zrobić ładny projekt, a taki, który spełni wszystkie cele i potrzeby.
Projektowanie etykiet specjalnie dla Ciebie!
Co dalej?
Warto eksperymentować, próbować i sprawdzać wiele rzeczy. Jednak na początek: fundamenty. Bez nich nie polecisz dalej. Zresztą… sam się przekonasz, że zasady stosowane razem robią ten mityczny efekt wow, o którym tak dużo słychać.
Poniżej łap notatkę wizualną i podaj dalej, niech się niesie w świat!

7 zasad projektowania graficznego! Źródło: Własne
Zobacz co ma dla Ciebie Designer: foldery reklamowe, projekty reklamy, projekty opakowań i pudełek, projektowanie etykiety, tworzenie logo, nowoczesna nazwa firmy, projektowanie wizytówek
 Aneta Wojtunik
Aneta Wojtunik



