Co to jest typografia? Poradnik!
W dzisiejszych konkurencyjnych czasach stale poszukiwane są wyróżniające się działania i narzędzia, które umożliwią przyciągnięcie uwagi docelowego klienta. Jeden z nich - typografia, pozwala przekształcić zwykły tekst w efektowny obraz, zapadający w pamięci odbiorcy. Zapraszam Cię do bliższego zapoznania z tym pojęciem!
Co to jest typografia?
Na poziomie ogólnym typografia to zestaw zasad powiązanych z liternictwem. W jego skład wchodzą: kształt i wielkość liter, rodzaj i stopień pisma, interlinia, kerning oraz wiele innych cech typograficznych. Typografia dotyczy zarówno formy tekstu w projektach graficznych drukowanych, jak i tych wykorzystywanych w technologii cyfrowej.
Na poziomie podstawowym to sztuka polegająca na ułożeniu krojów pisma w różnych kombinacjach, stylach, rozmiarach i odstępach. Zastosowanie tej techniki umożliwia stworzenie szerokiej gamy projektów (stron internetowych, plakatów, broszur, czy innego rodzaju grafik), które wywrą odpowiedni wpływ na odbiorcę. Projektanci stosują typografię w celu dostosowania treści do przesłania mającego płynąć z projektu.
Główne elementy typografii
Typografia zawiera w sobie setki elementów i terminów. Na początek trzy podstawowe pojęcia. Czcionka, font, krój pisma, myślę że niejednokrotnie pomyślałeś, że są to synonimy oznaczające to samo. Niestety nie. Możesz stosować zamiennie pojęcia kroju pisma oraz fontu, lecz nigdy nie używaj w tym samym kontekście słowa czcionka. Osoby związane z typografią na co dzień, przykuwają do tego bardzo dużą uwagę. Więcej na ten temat przeczytasz w naszej publikacji: https://www.designer.pl/blog/font-versus-czcionka-o-co-chodzi-z-tym-zamieszaniem-33
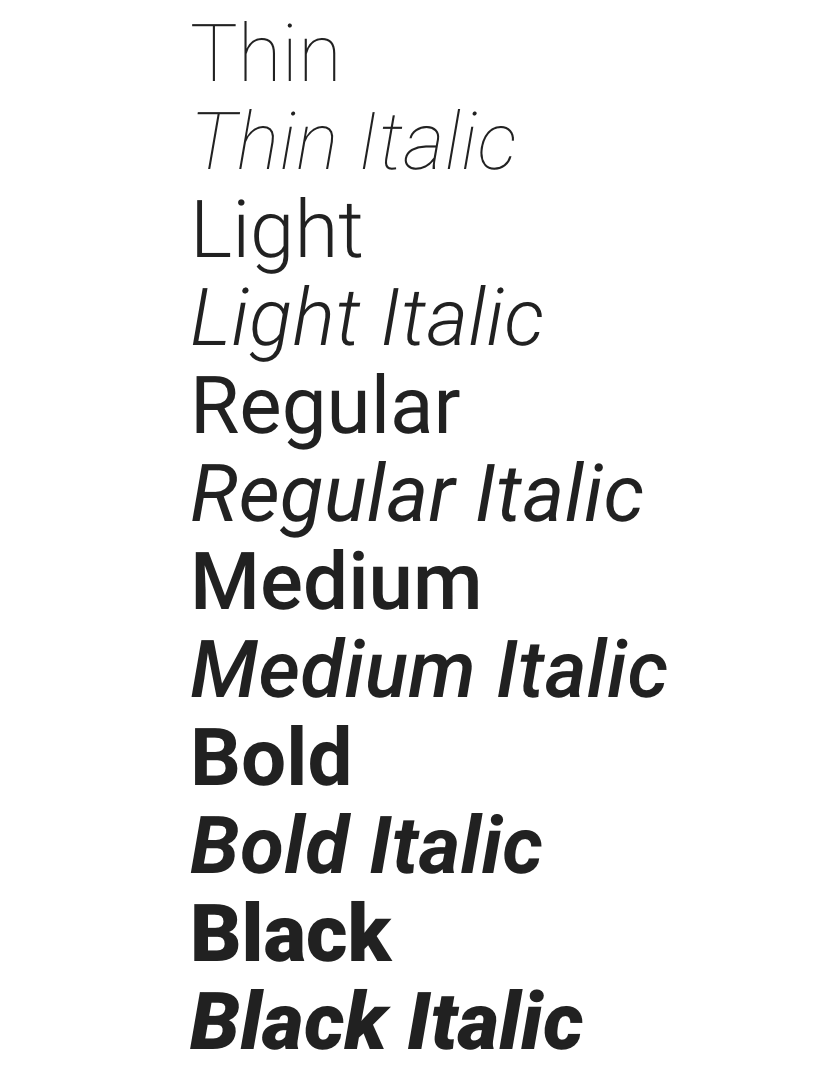
Krój pisma to nazwa dla zbioru/rodziny fontów, np: Times New Roman, Comic Sans, Roboto, Lato itp. Czcionka to jeden, pojedynczy element, mała, metalowa kostka z wypukłą literą, która w połączeniu z innymi kosteczkami służy do ułożenia tekstu do druku przez specjalistów-zecerów. Natomiast fonty to cyfrowe odpowiedniki czcionek. Pliki zawierające poszczególne informacje na temat danego kroju pisma. Tekst może być napisany jednym krojem, lecz zawierać bardzo wiele stylów np. kursywa czy pogrubienie.

Możliwe style jednej czcionki Źródło: bedekodzic.pl
Podstawy typografii
Bardzo często poświęcasz czas, analizujesz znaczenie słów i kontekst, aby tekst pisanej wiadomości doprowadzić do perfekcji. Aby jak najlepiej przekazywał Twoje intencje w wiadomości, czy treści e-maila. Jednak jak często zastanawiasz się nad przekazem wizualnym poszczególnych kwestii? W tej części opowiem Ci o podstawach typografii.
Profesjonaliści z dziedziny typografii przywiązują szczególną uwagę do części wizualnej tekstu. Dbają o to, aby opracowanie tekstowe wyrażało konkretne emocje, uwypukliło przesłanie i wiernie oddawało atmosferę wypowiedzi. Samo słowo to nie tylko treść, sposób zapisu ma tu ogromne znaczenie, może je podkreślić lub zdeformować.
Typografia odgrywa kluczową rolę w projektowaniu. Tworzenie logo lub własnej strony internetowej - w każdym przypadku weź pod uwagę ważną kwestię - jaki ton wypowiedzi ma nadawać wizualna warstwa tekstu. Czy na pewno dobrze współgra z osobowością Twojej marki? Na co zwracać szczególną uwagę podczas planowania typografii w projekcie?
Czcionki bezszeryfowe i szeryfowe
Fonty możemy podzielić na dwie grupy:
Bezszeryfowe, złożone z czystych linii, nie posiadające żadnych ozdób na końcach liter. Dla ułatwienia, infografika:
Infografika, przykładowy krój bezszeryfowy Źródło: www.shablon.pl
Szeryfowe, zawierająće ozdobne i niewielkie zakończenia na końcach liter (ogonki lub linie). Infografika:
Infografika, przykładowy krój szeryfowy Źródło: www.shablon.pl
W zależności od tego co chcesz przekazać treścią, powinieneś dobrać odpowiedni font. Aby interfejs był uporządkowany i uproszczony, warto używać nie więcej niż trzech krojów. Większość projektantów łączy obie grupy fontów, umieszczając na przykład tekst główny w czcionce szeryfowej i tytuł w czcionce bezszeryfowej lub odwrotnie.
Kolor w typografii
Jeden z najbardziej ekscytujących elementów typografii. W tym aspekcie możesz wykazać się kreatywnością i wznieść swój projekt na nowy poziom. Jednak warto pamiętać, że koloru nie należy lekceważyć! Dodanie barwy krojowi pisma może sprawić, że komunikat będzie wyróżniony i odda ton wiadomości, ale pomyłka może skutkować bałaganem.
Kolor ma trzy kluczowe składniki: odcień, nasycenie oraz wartość. Warto wiedzieć jak zrównoważyć te trzy elementy, aby tekst przyciągał uwagę i był czytelny. Warto w tym punkcie pamiętać o odbiorcach z wadami wzroku. Wskazówka: testując kolor można wyświetlić tekst w skali szarości i wprowadzając poprawki, sprawdzać poziom kontrastu z tłem.
Światło
Nazywane również white space lub negative space oznacza w typografii niezapełnione obszary otaczające obrazy lub tekst. Zastosowanie odpowiedniej ilości miejsca pomiędzy elementami graficznymi pomaga utrzymać przejrzystość i uniknąć bałaganu w treści. Pusta przestrzeń lub szerokie marginesy sprawiają, że dany element jest dobrze wyeksponowany. Światło pomaga również wyodrębnić poszczególne bloki informacji lub sekcje.
Wyrównania
Wyrównanie w typografii oznacza ułożenie tekstu na stronie. Zapewnia to ujednolicenie i komponowanie grafik, tekstów i obrazów w celu zapewnienia równej przestrzeni, rozmiaru i odległości pomiędzy elementami.
Wyróżniamy cztery podstawowe rozmieszczenia:
- wyrównanie do prawej strony - ułożenie treści do prawej strony marginesu. Warto podkreślić, że zastosowanie tej techniki może być problematyczne dla osób czytających od lewej do prawej.
- wyrównanie do lewej - tekst wyrównany do lewego marginesu strony.
- wyśrodkowanie - równomierne rozłożenie tekstu wzdłuż środkowej linii, wiersze zaczynają się i kończą w nieregularny sposób. Tego typu układ stosujemy zazwyczaj dla tytułów niż większej ilości treści, ponieważ zastosowanie tego wyrównania może utrudniać czytanie dłuższych materiałów.
- justowanie - tekst równomiernie rozłożony pomiędzy prawym, a lewym marginesem z automatycznie dostosowanymi odstępami między słowami.
Czytelność
Odpowiednie zaplanowanie użycia krojów pisma pozwala nadać przyjemny i estetyczny wygląd pracy, jednak należy brać pod uwagę podstawowy aspekt - czytelność. Rozmiar tekstu (kerning) oraz odstępy między wierszami i literami (leading) to dwie ważne kwestie mające kluczową rolę w poprawnym odczytywaniu tekstów. Warto zadbać również o kontrast pomiędzy barwą tła, a kolorem części tekstowej.
Przeczytaj nasz poradnik i poznaj najlepsze czcionki do czytania i pisania!
Hierarchia
Hierarchia to jedna z podstawowych zasad projektowania, również w typografii. Pomaga rozróżnić poszczególne części tekstowe i wskazać czytelnikowi, które informacje są najważniejsze. Zasadom hierarchii służą poszczególne aspekty zapisu: szerokość i wielkość znaków oraz rozmieszczenie elementów, które wspierają stworzenie przejrzystego układu strony.
Kontrast
W podobnym stopniu kontrast oraz hierarchia odpowiadają za wsparcie w procesie przekazania idei lub przesłania komunikatu. Poświęcenie czasu na ten aspekt sprawia, że Twój tekst jest interesujący, znaczący i przyciągający uwagę. Większość projektantów tworzy kontrast, bawiąc się różnymi krojami pisma, kolorami, stylami i rozmiarami, aby wywrzeć wrażenie i podzielić odpowiednio tekst.
Przedstawienie kontrastu pośród poszczególnymi czcionkami Źródło: shablon.pl
Spójność
Utrzymanie spójności krojów pisma ma kluczowe znaczenie, aby uniknąć otrzymania niechlujnego i mylącego przekazu. Przekazując informację, utrzymuj jeden styl fontów, aby odbiorcy zrozumieli, co czytają. Oczywiście można bawić się stopniami hierarchii, jednak dobrą praktyką jest ustalenie konsekwentnej kolejności krojów pisma (tzn. jeden, spójny font dla nagłówków, a drugi dla podtytułów).
Dlaczego typografia jest ważna?
Typografia nie jest jedynie dobieraniem pięknych czcionek, to bardzo istotny element projektowania komunikacji. Odpowiednie zadbanie o ten aspekt pozwala ustanowić silną hierarchię wizualną, zapewnić równowagę graficzną witryny i nadać całościowy ton produktu. Ponadto kieruje i informuje użytkowników, optymalizuje czytelność i dostępność oraz zapewnia doskonałe wrażenia użytkownika.
Wpływa na podejmowanie decyzji
Typografia ma duży wpływ na sposób, w jaki użytkownicy odbierają i postrzegają informacje zawarte w tekście. Dobrze dobrany font wzmacnia zainteresowanie odbiorcy, zatrzymuje go przy treści i wzbudza większe zaufanie. Świetnym przykłądem będą tutaj projekty etykiet. Dobra typograficznie etykieta, zachęci do zakupu.
Budowanie rozpoznawalności marki
Dobra typografia poprawia osobowość marki i sprawia, że użytkownicy mogą kojarzyć konkretne kroje pisma z Twoim brandem. Unikalność i spójność pomoże Ci zdobyć silne obserwowanie, zbudować zaufanie wśród użytkowników i pomóc w rozwoju Twojej marki. Zapewnią dobrą identyfikację wizualną.
Przyciąga uwagę czytelników
Dobór odpowiedniej typografii może zdecydować o tym, czy użytkownik pozostanie na Twojej stronie dwie minuty, czy pół godziny. Ważne, aby Twój projekt był stymulujący wizualnie i zapadał w pamięć odbiorcy.
Ciekawostka!
Istnieją fonty, których należy unikać. Niektóre bywają nadużywane i przestarzałe. Należą do nich: Curlz, Papyrus oraz Comic Sans. Z jakiegoś powodu chcesz ich użyć? Warto rozważyć inne możliwości. Istnieje wiele czcionek o podobnym wyglądzie i działaniu, które z mniejszym prawdopodobieństwem będą przeszkadzać w przekazie.
Słowniczek podstawowych pojęć typograficznych:
Akapit - wcięcie tekstu na początku myśli, jednostka logiczna dłuższej treści. W przypadku zastosowania wcięcia akapitowego, unikamy odstępu między akapitami.
Bękart - jeden z błędów w układzie tekstu, polega na pozostawieniu na początku strony lub łamu niepełnego wiersza akapitu lub krótkiego słowa.
Czcionka - mały, pojedynczy, najczęściej metalowy bloczek służący do złożenia słowa. Czcionki najczęściej są utożsamiane z drukiem, są to elementy przeznaczone do odbijania farby na papierze.
Font - zbiór glifów zapisanych w pliku cyfrowym, przechowujący informacje o wyświetaniu i wyglądzie danego kroju.
Glif - cyfrowy odpowiednik czcionki.
Justowanie - typ wyrównania położenia wierszy. Zastosowanie tej metody polega na wyrównaniu do obydwu marginesów.
Kapitaliki - czcionka o wyglądzie wielkich liter, lecz o grubości i wielkości liter małych, bez wydłużeń dolnych i górnych.
Krój pisma - najprościej ujmując to unikalny wygląd liter, czyli to co widzisz. Patrząc na napis widzisz jego krój, czyli charakterystyczny kształt liter. Kroje posiadają nazwy. Przykład: Comic Sans, Lato, Arial, Times New Roman, Helvetica itp. Pojęcie kroju pisma i fontu można stosować zamiennie, słowo czcionka nie jest synonimem tych słów.
Krój szeryfowy - to litery posiadające ozdobne elementy pisma, które mają na celu zwiększenie dekoracyjności kroju pisma.
Krój bezszeryfowy - znaki nieposiadające ozdobnych pionowych i ukośnych linii na zakończeniach.
Linia bazowa - linia pozioma, stanowiąca podstawę ułożenia tekstu. Na niej opierają się majuskuły i minuskuły bez wydłużeń dolnych.
Majuskuły (Wersaliki) - inaczej wielkie litery alfabetu.
Minuskuły - litera tekstowa, inaczej mała litera alfabetu.
Register - rozmieszczenie wierszy kolumn tak, aby były na tej samej wysokości, na tej samej stronie lub dwóch sąsiednich.
Sierotka - samotny znak, wiszący spójnik na końcu wersu
Szewc - błąd w składzie tekstu, polegający na pozostawieniu na końcu strony jednego, krótkiego słowa lub końcówki przenoszonego słowa.
Tracking - równomierne oddalanie bądź przybliżanie do siebie znaków.
Wdowa - błąd w ułożeniu treści, polegający na pozostawieniu na końcu akapitu lub łamu zwykle jednego krótkiego słowa lub końcówki przenoszonego słowa.
Podsumowanie
Typografia odgrywa kluczową rolę w procesie projektowania graficznego, a nawet w projektowaniu logo, niestety nadal jest bardzo często pomijana. Opanowanie jej zasad sprawi, że Twoje projekty mogą się wznosić na wyżyny i będą doceniane na każdym kroku. Jeśli nie przykładałeś, aż tak dużej uwagi do typografii, spróbuj to zmienić już dziś i poznaj potęgę tego narzędzia!
Z nami nie musisz się tym martwić, załóż konkurs graficzny, a nasi specjaliści dopilnują każdego szczegółu!
 Karolina Bis
Karolina Bis


