Kwestia wyboru odpowiednich fontów nie ogranicza się wyłącznie do prostej decyzji o preferowanym kroju liter.
Warto zdać sobie sprawę z kilku istotnych faktów. Jakich?
W
typografii funkcjonują dwa podstawowe terminy, odróżnialność i czytelność. Pierwszy dotyczy pojedynczego znaku i najprościej rzecz ujmując odnosi się do jego identyfikacji, czyli jest odpowiedzią na pytanie: jaki to znak? Drugi termin obejmuje zagadnienie samego czytania jako czynności, to znaczy, czy jest łatwe, niemęczące wzroku.
Fonty szeryfowe?
W zakresie odróżnialności pojawia się kilka ważnych kwestii. Litery nie mogą się ze sobą stykać, a kształty znaków powinny być jak najprostsze, odpadają zatem fonty szeryfowe. Co to oznacza? Fontem szeryfowym jest np. Times New Roman, którego znaki charakteryzują dekoracje w postaci dodatkowych kreseczek. Takie znaki czyta się wolnej, bo zostały stworzone do druku papierowego, a nie do ekranów.
przykładowa czcionka, źródło: pixabay / ptra
Stary jak Times
Warto przypomnieć, że Times News Roman został wymyślony jeszcze w latach 30. ubiegłego wieku na potrzeby brytyjskiego dziennika The Times. Problem pojawia się, gdy szeryfy będące drobnymi i delikatnymi elementami, zostają zamienione na komputerowe piksele, i stają się większe. To pogarsza czytelność, zaburza płynność czytania i utrudnia identyfikację.
Małe i duże literki
W kwestii odróżnialności ważna jest też różnica pomiędzy dużymi i małymi literami (minuskuł do majuskuł) oraz dobry hinting, który nie wdając się w szczegóły oznacza lepszą czytelność. Warto od razu dopowiedzieć, że ze względu na jakość zakodowanego hintingu zalecane są fonty TrueType, a nie PostScript Type 1.
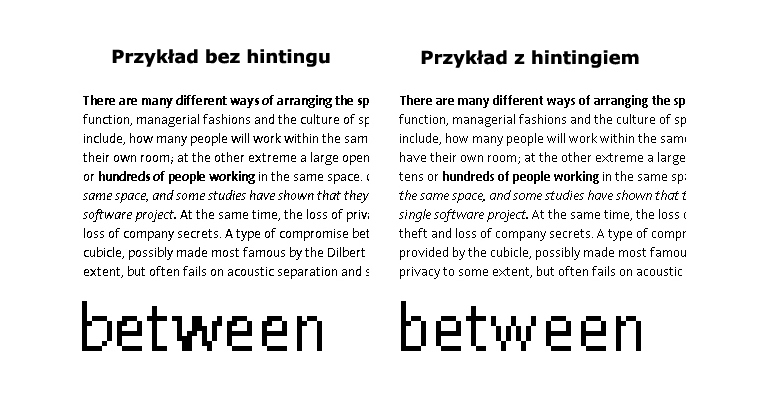
tekst bez hintingu i z hintingiem, źródło: http://www.lucasfonts.com/fonts/thesans/thesans-office/features/
Wybieramy fonty
Jakie fonty są zatem czytelne? Jest ich niemało, chociaż najczęściej wymieniana jest Verdana, z której stworzenie odpowiedzialny jest Microsoft. Ten popularny krój pisma została zaprojektowana przez Matthewa Cartera i uwzględnia wszystkie wymienione kwestie, ma duże odstępy międzyliterowe zapobiegające zlewaniu się znaków. Zadbano również o rozróżnialność problematycznych znaków, np. 1 i l. Świetny jest również inny krój Microsoftu, popularna Georgia, mimo że to wariant szeryfowy.
 Czcionki Verdana i Georgia
Czcionki Verdana i Georgia
"GeorgiaSpecimenAIB". Licensed under CC BY-SA 2.5 via Wikimedia Commons. "VerdanaSpecimen" by GearedBull at English Wikipedia - Transferred from en.wikipedia to Commons.. Licensed under Public Domain via Wikimedia Commons.
A co z czytelnością?
To temat szeroki i głęboki jak Wielki Kanion Kolorado. Najpierw wielkość kroju pisma. W przeciwieństwie do rozmiaru czcionki w środowisku publikacji drukowanych, w Internecie panuje spora dowolność. Generalnie na stronach WWW stosuje się głównie fonty od 11 px do 16 px. Ogólna zasada jest taka, że większe są czytelniejsze, mają więcej światła i uwzględniają fakt, że ekran znajduje się dalej od naszych oczu niż tradycyjne karty książki. Trzeba pamiętać, że stale rośnie rozdzielczość monitorów. Nie chcemy, aby zdania wyglądały jak mrówki na wycieraczce.
Schody interlinii
Każdy kto pisał niegdyś prace pisemną i zmagał się z niemocą twórczą, zna znaczenie interlinii, która w cudowny sposób może sprawić, że krótki tekst zajmie wiele miejsca. Odległość między wierszami powinna być taka, aby tekst nie zlewał się, lecz zbyt dużo światła międzywierszowego jest równie nieprzyjemne w odbiorze jak fonty, które „siedzą sobie na głowach”. Zazwyczaj optymalną wartością jest 150 %.
Kolorowy misz-masz
Horror czytelnika - białe fonty na czarnym tle. Efekt jest piorunujący, ale najczęściej nieprzyjemny. Są jeszcze większe skrajności, np. zbyt mocne podlewy albo fonty tak jaskrawe, że trzeba mrużyć oczy. Kontrast nie może być zbyt duży. Warto go zweryfikować narzędziami dostępnymi w Internecie (np. Colour Contrast Analyser), które uwzględniają akceptowalne na całym świecie specyfikacje, np. WCAG 2.0.
Wyrównanie tekstu
Tekst na całą szerokość ekranu? To zły pomysł, nawet w książkach są szerokie marginesy. Ich funkcja to m.in. ułatwienie w znalezieniu następnego wiersza. Złota zasada WWW mówi, że w jednej linii powinno być około 50 znaków, czyli mniej więcej 8 – 9 wyrazów. Dobrą praktyką jest także równanie do lewej, chociaż justowanie w celu nadania jednolitego i estetycznego wyglądu zazwyczaj wygrywa. W przypadku stron internetowych i tekstów na stronach internetowych, justowania się raczej nie stosuje. Pozwala to uniknąć rozjechanych treści na widokach mobilnych.
Powyższe zasady dotyczące czytelności fontów oczywiście nie wyczerpują tematu, który obejmuje niemałą ilość niuansów, również w konkretnych przypadkach zastosowania. Wystarczy jednak pamiętać o podstawach, aby czytanie stało się przyjemnością, a nie mordęgą.


 Czcionki Verdana i Georgia
Czcionki Verdana i Georgia Redakcja
Redakcja